どうも、おしゃキミ(@Osha_Kimi)です。
ワードプレスでブログを開設してから長らくオリジナルテーマ(といっても継ぎ接ぎサイト)を利用していましたが、「Cocoon」という素晴らしいテーマに乗り換えました。
Cocoonは管理画面でたくさんの設定ができるので大変便利なテーマ。これが無料で配布されているのがいまだに信じられません。
しかしながら設定画面の中から自分がしたいこと見つけるのが難しいものもあったので備忘録として残しておきます。
また様々なサイト運営者様がカスタマイズのコードを掲載してくれているので、私も利用しています。その中でも素敵だったカスタマイズをまとめて紹介します

Cocoonの設定画面でできること
目次の上にリンクユニット設置
目次の上にアドセンスのリンクユニット広告を設置したいと以前から思っていて、Cocoonなら「Cocoon設定→広告」で簡単に設定できることがわかりました。
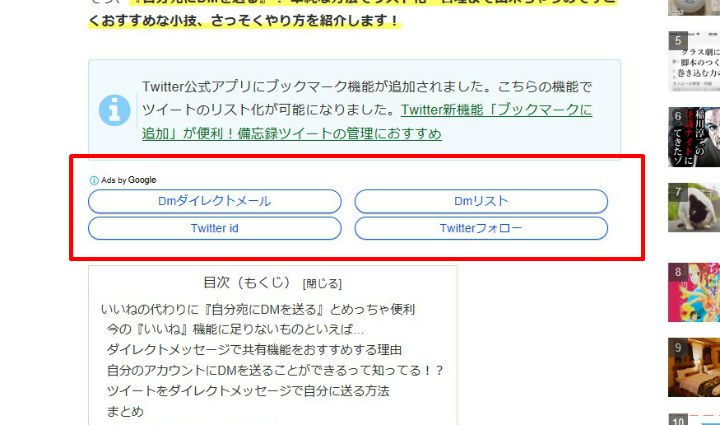
設定すればこんな感じ↓で広告を設置できちゃいます。

目次の上にアドセンスのリンクユニット広告を設置する方法
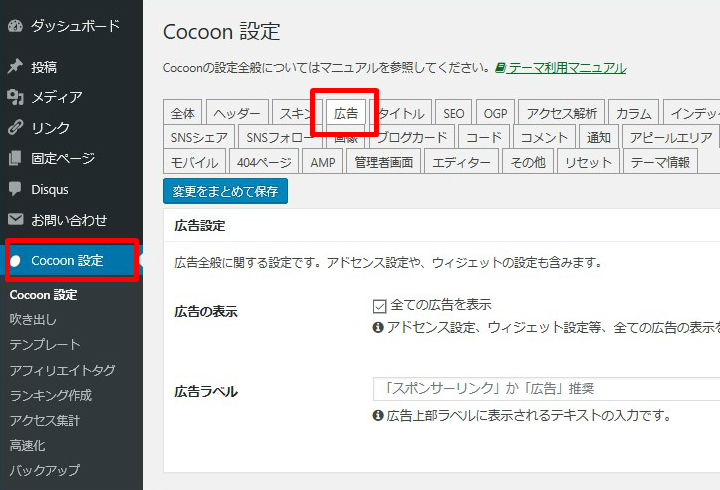
① Cocoon設定 → 広告タブへ移動

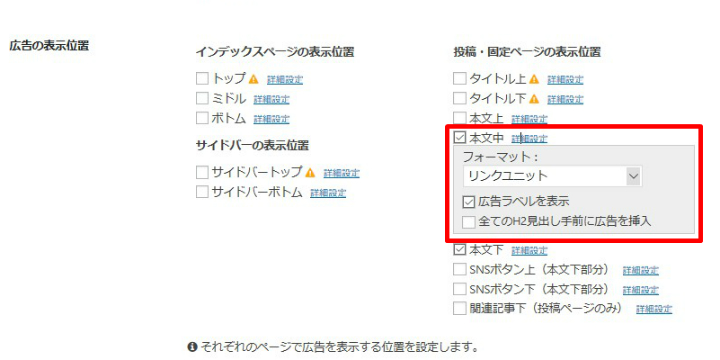
② 広告の表示位置で「本文中」にチェックを入れる
③ 本文中の詳細設定クリック
④ フォーマットを「リンクユニット」に設定

⑤ 同じ画面の「変更を保存」をクリック
⑥ 目次の上にリンクユニット広告が表示される!
ってな感じです。買い物しようと街までさんの記事を参考にさせていただきました。ありがとうございます。
子テーマに追加、カスタマイズでできること
目次のデザインを変える
デフォルトのデザインのシンプルさを保ちつつ、おしゃれ風目次にカスタマイズできます。

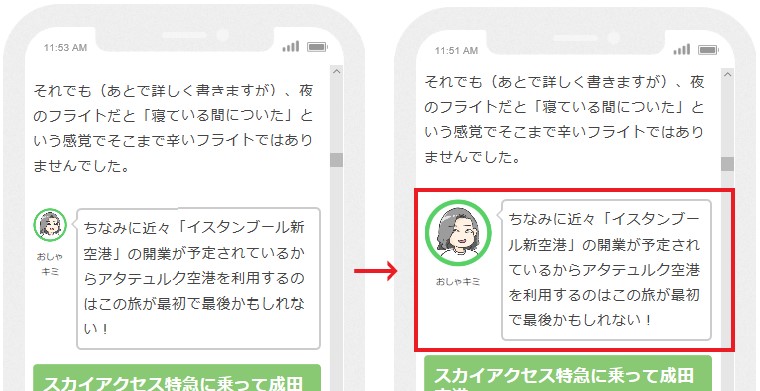
この記事を書いた人(プロフィール)ボックスのカスタマイズ
LISBLO.さんの素敵なカスタマイズCSSをコピー、ちょこっと改変して利用させていただき、こんな素敵なプロフィールボックスになりました!!
左:ノーマル 右:カスタマイズ後

めっちゃオシャレ感。シンプルなプロフィールボックスが大変身しました。
CSSのコードは下記サイト様をご参照ください。
AMPは表示が崩れるので子テーマのstyle.cssに貼り付けて、背景の写真のURLを追加すればいいだけです。
これ以外にも素敵なカスタマイズがたくさんあるので、おすすめのサイトです!
吹き出し機能 アイコン表示サイズを変える
Cocoonの吹き出し機能をよく使うのですが、スマホで見るときにアイコンが少し小さすぎるように感じたのでCSSを追加して調整しました。

アイコンとアイコン下の名前を大きくするために子テーマのstyle.cssに追加するのはこの二行
.speech-person{min-width:70px;}
.speech-name{font-size:12px;}
※どちらも数値は任意、好きな大きさに調整してください。
スマホ表示のみ大きくするためにレスポンシブデザイン用のメディアクエリ/*480px以下*/の下に追加。
/************************************
** レスポンシブデザイン用のメディアクエリ
************************************/
/*480px以下*/
@media screen and (max-width: 480px){
/*必要ならばここにコードを書く*/
.speech-person{min-width:70px;}
.speech-name{font-size:12px;}
}
ちょっとマニアックな設定
特定の記事をJSON-LDで構造化データマークアップ
カスタムJavaScriptでは、JSON-LDマークアップの記述はできなかったのでカスタムフィールドから入力することで対応しました。
詳しくは下の記事で紹介










コメント