WPテーマをCocoonに変えたついでに、映画関連の特定記事に対して構造化データマークアップを追加してみようとテキストエディタに直接書き込んでみたところ…。
数日間はうまいこと反映されていたんです。が、バージョンアップなどの影響で反映されなくなり困っていました。
cocoonテーマでJSON-LDのマークアップを各投稿別につけたいんだけど(ちょっと前まではテキストエディタにそのままコードをぶち込んでおけば表示されてた)カスタムのとこはscriptタグ不要って仕様になってるからコードそのままぶっ込んでもダメっぽい。どうしようかね。
— おしゃキミ㍿花園精肉店 (@Osha_Kimi) 2018年4月26日
この状態↑になりどうしたらいいかわからず、しばらく放置していたのですが…
「カスタムJavaScript」ではなく「カスタムフィールド」を使うことで解決したので備忘録として残しておきます。
(2019/9/4追記)
Cocoon公式のフォーラムでJSON-LDの重複が指摘されました。CocoonのJSON-LD切り替え機能と合わせて使わないと重複します。ご注意ください。
https://wp-cocoon.com/community/customs/レシピの構造化データ追加について/
記事毎にJSON-LDで構造化データマークアップしたい
私がやりたかったことは投稿毎、特定の記事にタイプ別(Movie等)構造化データマークアップを追加すること。
とりあえず「カスタムJavaScript」にJSON-LDマークアップを追加したのですが結果は失敗、反映されませんでした。
なんで反映されないのか考えてみたんですが、Cocoonの仕様でScriptタグの入力不要(自動で差し込んでくれる)になっているのが影響しているのかなと。
//JSON-LDマークアップ用にtypeを指定する必要があるが
<script type="application/ld+json">~~~~</script>
//実際は↓で処理されJSON-LDマークアップとして認識されない
<script>~~~~</script>困ったらまずCocoon公式フォーラムを確認
まずは過去の質問を漁るところからスタート。検索してみると、公式フォーラムの質問に似たようなことが質問している方がいました。
参考:https://wp-cocoon.com/community/cocoon-theme/特定固定ページでのみで使用するjsの記載方法につ/
特定の固定ページでjsを追加する方法について回答があり、<head>内にコードを挿入する方法が紹介されていました。
これを流用すれば特定の投稿にJSON-LDマークアップを追加できると思い試してみることに。
【手順】カスタムフィールドでJSON-LDを追加
今回は「映画「エスター」感想。主演子役の怪演がやばい! ラストまで見逃せないサスペンスホラー!!」映画レビュー記事にMovieのマークアップを追加します。
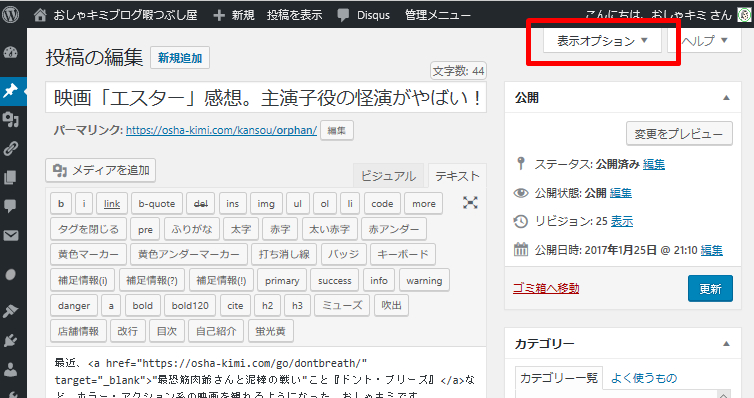
▼1. JSON-LDコードスぺニットを追加したい記事の編集画面で「表示オプション」をクリック

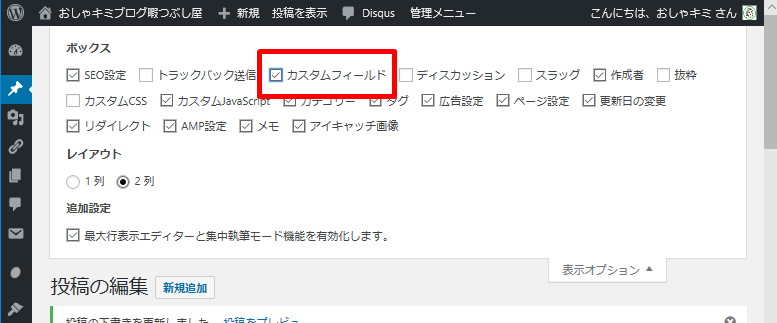
▼2. 「カスタムフィールド」にチェックを入れる
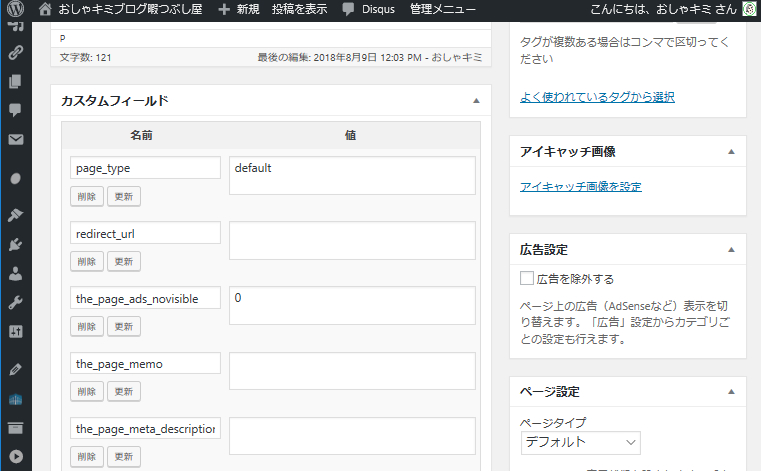
▼3. 記事本文枠の下に「カスタムフィールド」が表示される
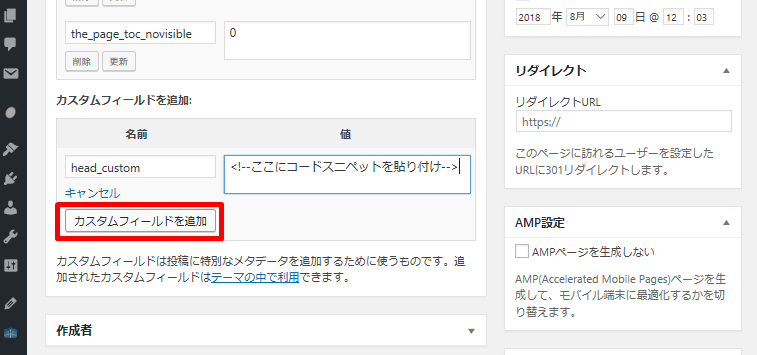
▼4. さらに下を見ると「カスタムフィールドを追加」という枠があるので「新規追加」をクリック
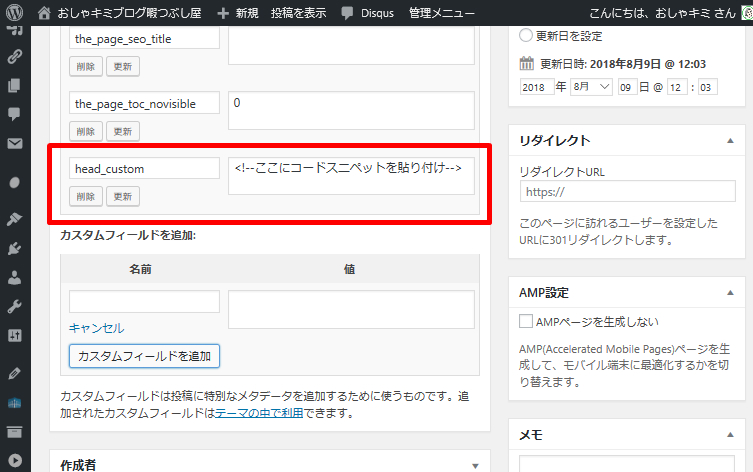
▼5. 名前に「head_custom」、値に「(反映させたいコードスぺニット)」を入力し「カスタムフィールドを追加」をクリック
▼6. カスタムフィールドに「head_custom」が追加されたことを確認
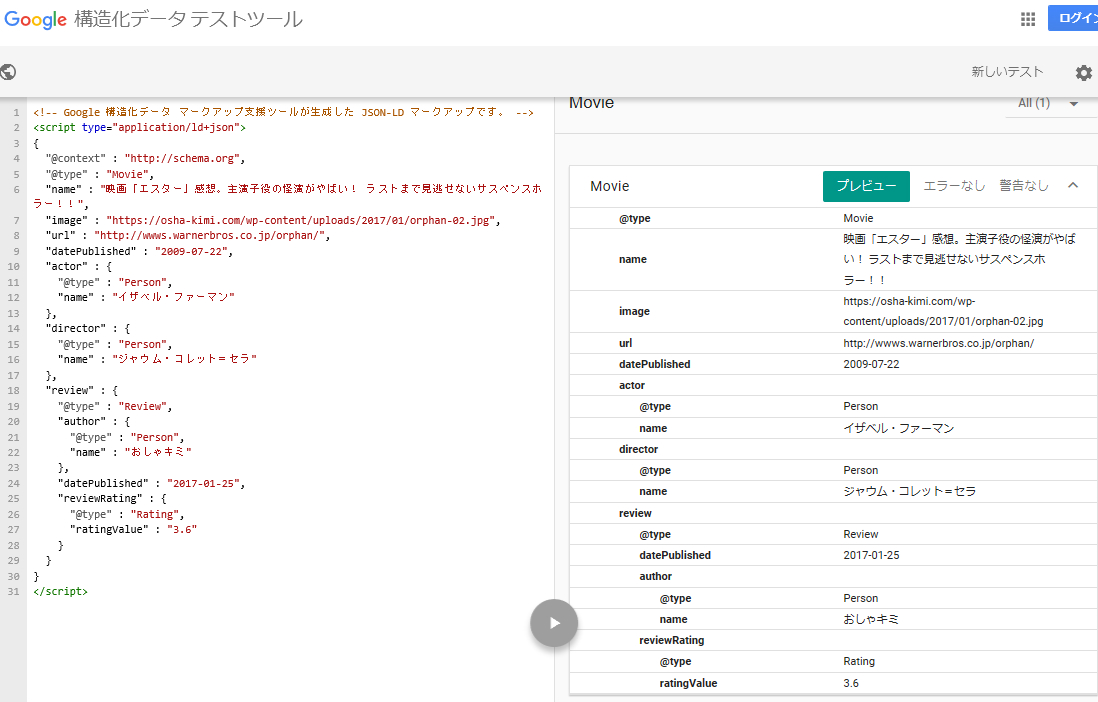
▼7. Googleのツールを利用し正常な「JSON-LDマークアップ」コードを作成・コピー
※カスタムフィールド「head_custom」を作成する時点で値にコードスぺニットを入力しても構いません。
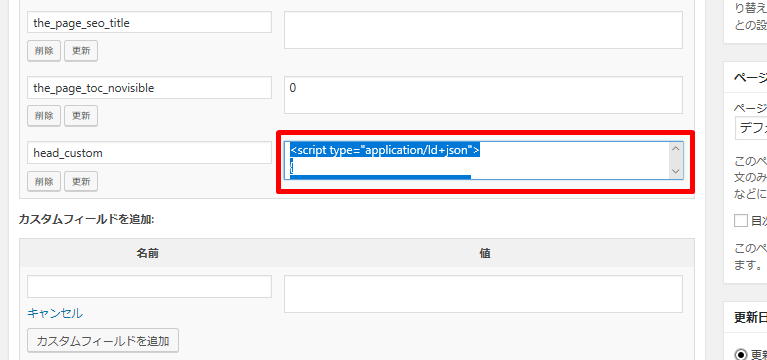
▼8. 先ほど追加したhead_customの値にコピーした「JSON-LDマークアップ」コードを貼り付け、記事を更新する
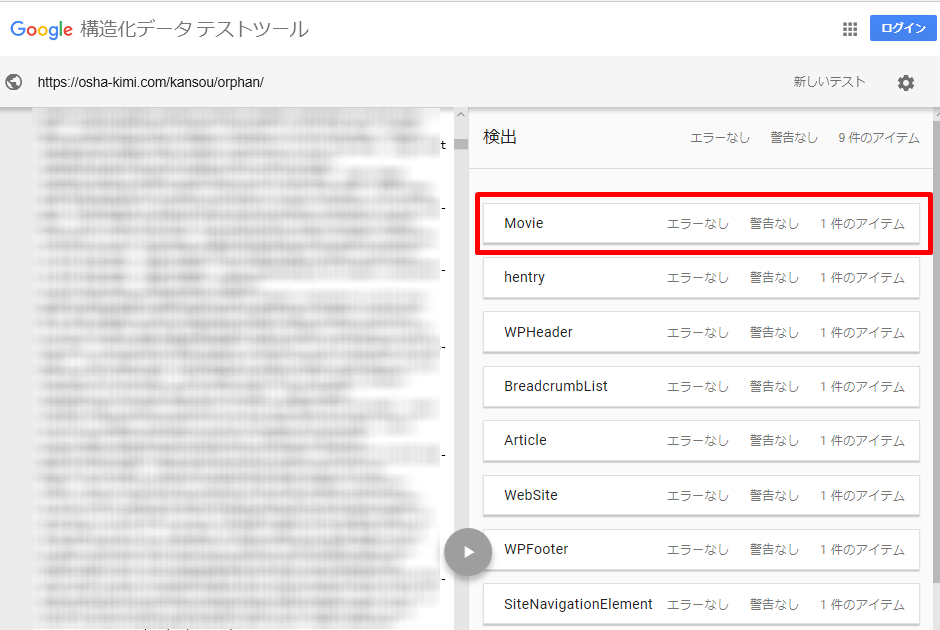
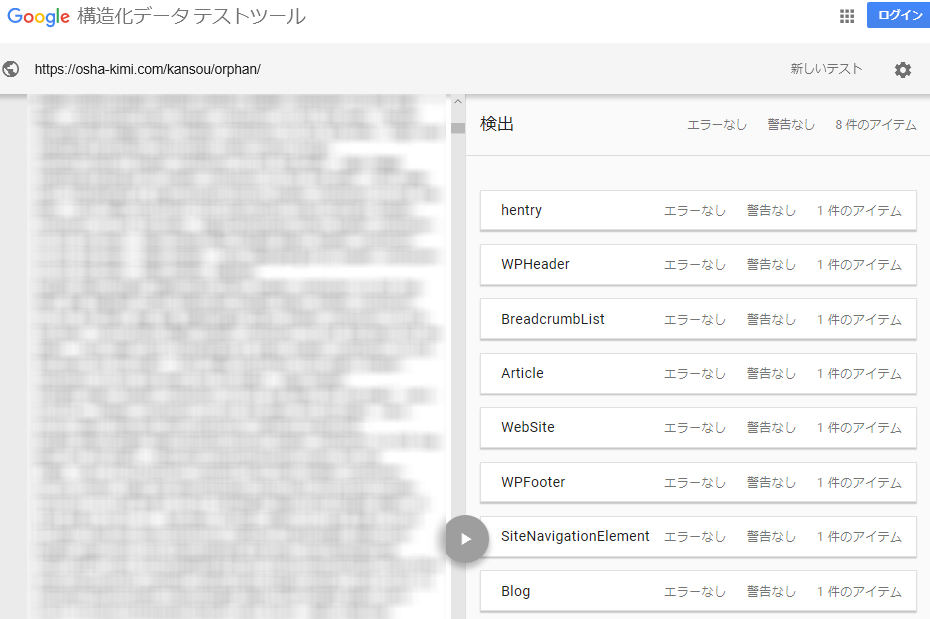
▼9. テストツールでチェック。タイプ「Movie」構造化データが正常に反映された
比較:カスタムフィールド追加前はMovieは検出されていません

JSON-LDを使って構造化データを追加することができました。
まとめ
というわけで、WPテーマ「Cocoon」で特定の記事にJSON-LDを使って構造化データを追加するには、
カスタムフィールドに「head_custom」を作成し、値に作成したJSON-LDマークアップを入力すればOKでした。







コメント