どうも、おしゃキミです。
今回はワードプレステーマ「Cocoon」の目次デザインをシンプルさを保ちつつ少しおしゃれにカスタマイズしてみました。
具体的にやっていることはこんな感じ。
- 目次の位置を中央寄せにする
- 下線を引く
- 行間など微調整
コピペ用のCSSコードもあるので、参考になれば!と思います。
目次カスタマイズ後のサンプル
Cocoonでは、ありがたいことにプラグインなしで自動で目次を作ってくれる機能があります。
デフォルトの目次はかなりシンプルなデザインだったのでCSSカスタマイズしてみました。
▼ CSSカスタマイズ後の見た目

位置を中央寄せにして下線を引き、行間等をちょこちょこいじって私好みのシンプルさにしてみました。
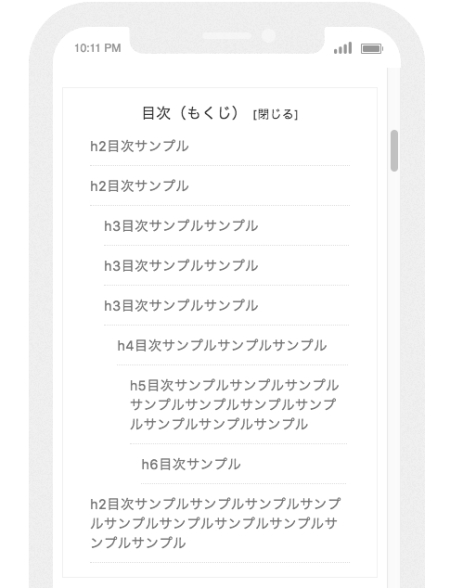
▼ スマホ表示の場合(長文含む)

Cocoonの目次デザインを変更するCSSコード【コピペ用】
下記のコードをコピーしてCocoonの子テーマのstyle.css(amp.css)に貼り付ければカスタマイズ完了です。
色など好みの設定に調整してください。
/*目次*/
.article .toc {
width: 100%;
max-width:600px;/*外枠の最大幅を指定*/
border-color: #f0f0f0;/*外枠の線の色*/
font-size: 85%;
box-sizing: border-box;
margin: 30px auto;/*上下に30pxマージン・左右中央寄せ*/
padding: 1em 2em;
line-height: 1.8;
}
.article .toc ul {
margin: 0;
padding-left: 0;
line-height: 1.5;
}
.article .toc ul li {
margin:1px;
text-indent: 0;
}
.article .toc ul a {
display: block;
padding: 10px 0;
text-decoration: none;
color: #777; /*リンク色*/
border-bottom: 1px dotted #ddd; /*リンク下線*/
}
.article .toc li > ul {
padding-left: 5%; /*hタグの種類で先頭左スペースのサイズが変わる*/
}
Cocoonの目次関連のクラス名
目次をカスタマイズする際にいじりたくなる部分のクラス名をざっと書き出しておきます。
.toc{/*目次全体*/}
.article .toc-title{/*「目次」タイトル文字部分*/}
最後に
今回の目次のCSSカスタマイズは、主に下記のサイト記事を参考にさせていただきました。ありがとうございます。
参考:SimplicityにおけるAMPの目次デザインを変更する方法 | ぱぱたす(PaPa+)
もっとシンプルなコードにまとめられるよ〜みたいな改善案があれば、コメントやDMなどもらえると嬉しいです。

WPテーマ「Cocoon」おすすめの設定とカスタマイズまとめ【随時更新】
無料WPテーマ「Cocoon」の設定で少しわかりづらいけれどした方がいい、おすすめの設定や素敵なカスタマイズをまとめて紹介します。Cocoonの設定画面でできることはたくさんあるので探すのが大変って人、その気持ちわかります!私自身が便利な見逃しがちな人間なので、見つけた便利設定やカスタマイズをここに備忘録として残しておきます。ぜひ参考にしてください。







コメント
[…] Cocoonの「目次」デザインをシンプルかつオシャレにCSSカスタマイズするWordPressの無料テーマ「Cocoon」の目次をシンプルかつおしゃれ風にCSSカスタマイズしました。主に目次の位置を中央 […]